Entry Delete
The EntryDeleteCL class is responsible for managing the DELETE operation through the OData V2 model. This class eliminates the need for developers to concern themselves with fragments, user input validations, and value help creation when working on custom SAPUI5 applications or Fiori Elements extensions. The following section outlines the key features of the Entry Delete class.
Features
- sap.m.Dialog generation with a SmartForm, SimpleForm, or custom content
- sap.uxap.ObjectPageLayout generation with a SmartForm, SimpleForm, or custom content
- Property sorting, excluding
- Label generation for the SmartForm, SimpleForm elements
- delete() handling based on the user interaction
- Call a fragment and bind the context in case you do not want to use the auto-generated dialog
Attention
Please be advised that the majority of features available in the Entry Create class are also accessible in the Entry Delete class. However, please note that the original documentation was created on the Entry Create page. To view a list of available features, please refer to the Available Features section.
Use Case
Let's assume you have an EntitySet named Products, which is bound to a table. You would like to enable the end user to select a line from the table and delete the selected entity from the database through the OData V2 Model. To do so, you must follow these steps.
1) Should you wish for the user to view the data of the selected entity on a pop-up screen, it is necessary to create a .fragment.xml file that contains a dialog with form content (Simple, Smart, etc.) and call it from the controller or generate the dialog directly on the controller.
2) It is necessary to handle the selection of the table and the binding of the selected entity to the dialog or form.
3) It is essential to utilize the OData V2 Model to execute the deletion process.
The EntryDeleteCL class is responsible for executing all of the steps mentioned above.
Constructor
In order to utilise the functionality of EntryDeleteCL, it is necessary to initialise the object.
| Parameter | Type | Mandatory | Default Value | Description |
|---|---|---|---|---|
| controller | sap.ui.core.mvc.Controller | Yes | The controller object (usually this object) |
|
| settings | object |
Yes | ||
| entityPath | string |
Yes | The name of the EntitySet. It can start with a "/" (slash) | |
| initializer | string | sap.ui.model.Context | EntityKeysT |
Yes | This parameter identifies the table ID, context binding, or key values of the entity that will be deleted. | |
| modelName? | string |
No | undefined |
The name of the OData V2 model which can be found on the manifest.json file. Leave this parameter undefined if the name of the OData model = "" (empty string) |
There are three distinct methods for constructing an object from the Entry Delete class.
Constructor with a Table ID
The most straightforward method for utilizing the capabilities of the Entry Delete class is to construct an object with the ID of a table that you have on your XML view. This method offers several advantages.
1) The table row selected by the end user is automatically detected by the Entry Delete class, and the context binding of the selected row will be bound to the auto-generated dialog.
2) If no table row is selected by the end user, a default message is displayed in the sap.m.MessageBox.error to the end user.
Attention
Please note that this method supports only the table types and selection modes listed below. In the event that the selection mode of the table whose ID is being used for object construction is not supported, an error will be thrown by the library.
Tip
The default message displayed when the end user has not selected a row from the table yet can be modified using the setSelectRowMessage() method.
Supported Table Types
Example
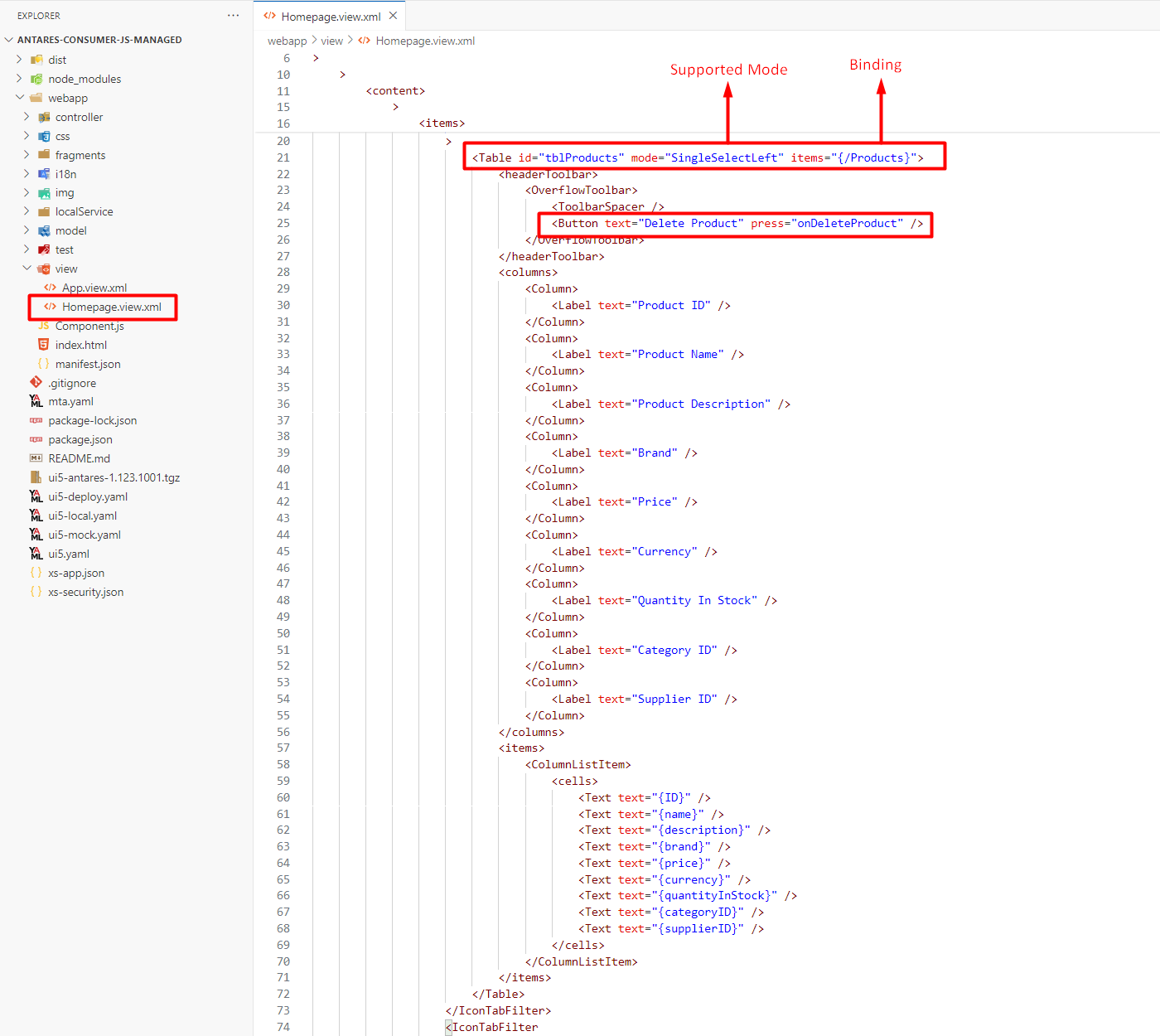
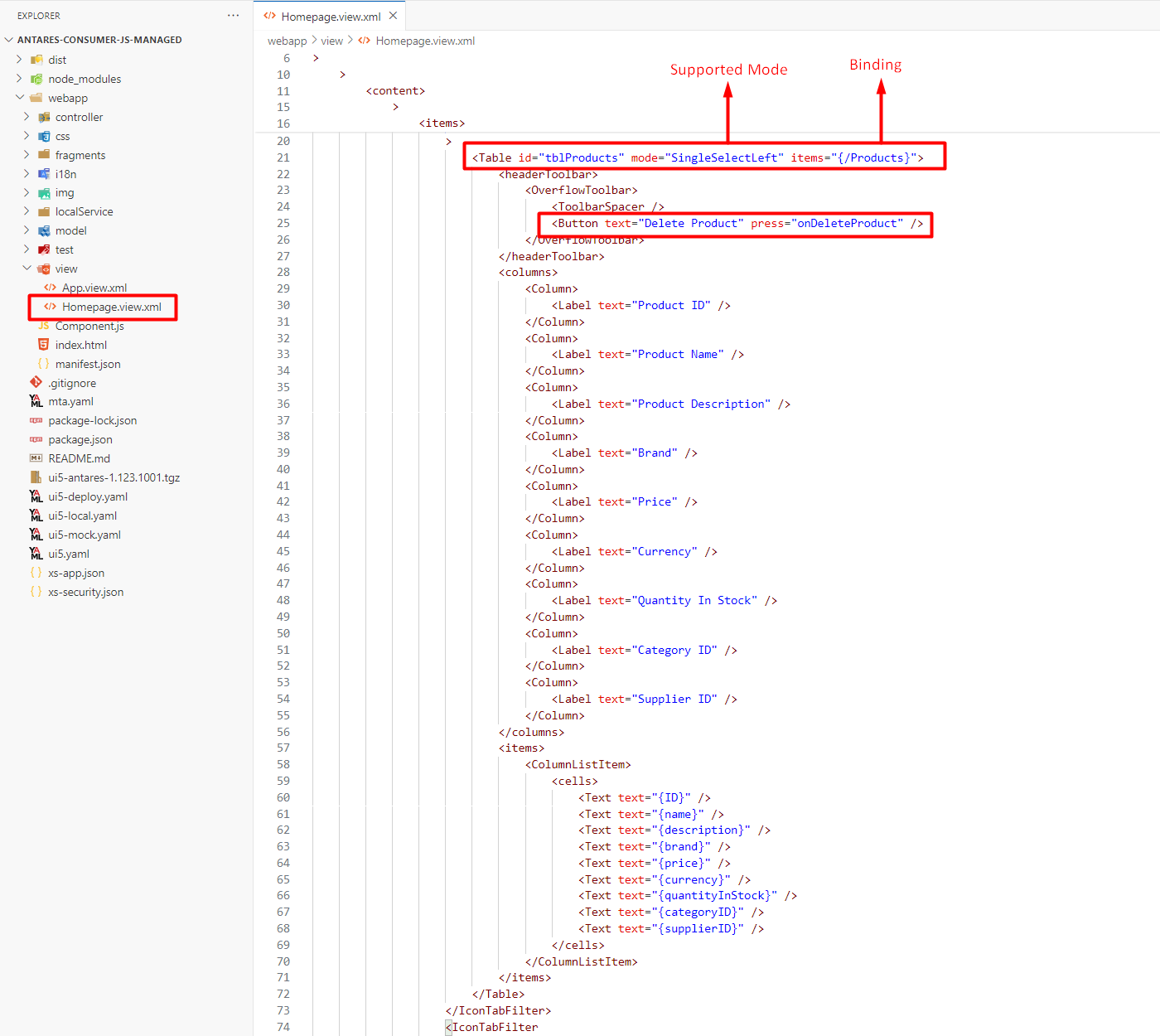
Let us consider an EntitySet named Products, which is bound to an sap.m.Table on the XML view. Our objective is to add an sap.m.Button to the header toolbar of the table. When the user selects a row from the table and presses the Delete Product button, a dialog will open with a Delete button so the user can view the data before it is deleted.

Tip for TypeScript
The EntryDeleteCL<EntityT, EntityKeysT> class is a generic class and can be initialized with 2 types.
- The
EntityTtype contains all properties of theEntitySetthat is specified on the class constructor. - The
EntityKeysTtype contains the key properties of theEntitySetthat is specified on the class constructor.
The EntityT type is used for the parameter of the function that is attached using the attachDeleteCompleted() method. This allows you to retrieve the data of the deleted entity after it has been successfully deleted.
The EntityKeysT type is utilized as one of the types of the initializer parameter in the class constructor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | |
Constructor with a Context Binding
An alternative approach to constructing an object from the Entry Delete class is to utilise the context of the entity that will be deleted by the end user.
Example
Let us consider an EntitySet named Products, which is bound to an sap.m.Table on the XML view. Our objective is to add an sap.m.Button to the header toolbar of the table. When the user selects a row from the table and presses the Delete Product button, we will retrieve the context of the selected row and use it to construct an object from the Entry Delete class.

Tip for TypeScript
The EntryDeleteCL<EntityT, EntityKeysT> class is a generic class and can be initialized with 2 types.
- The
EntityTtype contains all properties of theEntitySetthat is specified on the class constructor. - The
EntityKeysTtype contains the key properties of theEntitySetthat is specified on the class constructor.
The EntityT type is used for the parameter of the function that is attached using the attachDeleteCompleted() method. This allows you to retrieve the data of the deleted entity after it has been successfully deleted.
The EntityKeysT type is utilized as one of the types of the initializer parameter in the class constructor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | |
Constructor with Entity Keys
The final method for constructing an object from the Entry Delete class is to utilize the key values of the entity that will be deleted by the end user.
Example
For the purposes of this example, let us consider an EntitySet named Products with a single key property named ID, whose type is Edm.Guid. We would like to allow the end user to delete a specific entity with the key value: ID = "b2f0013e-418f-42aa-9a24-3770fe17ce18".
Tip
Please note that if the EntitySet is bound to a table, you can retrieve the values of the key properties of the selected row using the getBindingContext().getObject() method.
Info
The EntryDeleteCL class creates a binding context with the values of the specified key properties using the initializer parameter in the class constructor and subsequently binds the created context to the dialog.
Tip for TypeScript
The EntryDeleteCL<EntityT, EntityKeysT> class is a generic class and can be initialized with 2 types.
- The
EntityTtype contains all properties of theEntitySetthat is specified on the class constructor. - The
EntityKeysTtype contains the key properties of theEntitySetthat is specified on the class constructor.
The EntityT type is used for the parameter of the function that is attached using the attachDeleteCompleted() method. This allows you to retrieve the data of the deleted entity after it has been successfully deleted.
The EntityKeysT type is utilized as one of the types of the initializer parameter in the class constructor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | |
Select Row Message
If the object from the Entry Delete class is constructed using the Constructor with a Table ID approach, a default error message is displayed in an sap.m.MessageBox.error to the end user when the user has not yet selected a row from the table.
To change the default message, the setSelectRowMessage() method can be utilized.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| message | string |
Yes | The message that is displayed when the end user has not selected a row from the table |
| Returns | Description |
|---|---|
string |
Returns the value that was set using setSelectRowMessage() method. Default value is Please select a row from the table. |
Delete Entry
The deleteEntry(previewBeforeDelete: boolean = true) method establishes a connection between the context, determined by the initializer parameter in the class constructor, and the dialog that is either automatically generated or loaded from the fragment placed in the application files. Once the context is linked, the generated or loaded dialog is opened.
The deleteEntry() method utilizes the ODataMetaModel to determine the EntityType of the EntitySet designated through the constructor. It then generates the form with the properties in the same order as the OData metadata, in accordance with the EntityType.
Note
Please note that the labels are generated assuming that the naming convention of the EntityType is camelCase. For further details, please see the Label Generation section.
Attention
It is not possible to modify any of the properties of an EntitySet on the auto-generated dialog. This behaviour cannot be altered.
Warning
Please be advised that the deleteEntry() method must be called after any configurations have been made through the public methods of the Entry Delete class. Any configurations (form title, begin button text, etc.) made after the deleteEntry() method will not be reflected. As a best practice, the deleteEntry() method should be called at the end of your code block.
Note
The key properties with Edm.Guid type are not visible by default on the generated form. However, this behavior can be modified using the setDisplayGuidProperties() method.
Attention
Please be advised that the random UUID generation for properties with the Edm.Guid type is not available in the Entry Delete class.
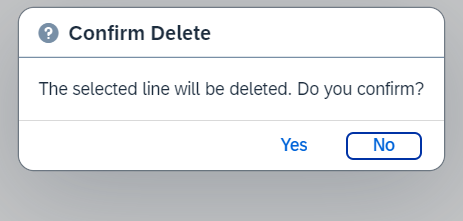
By default, the deleteEntry(previewBeforeDelete: boolean = true) method generates a dialog and opens it with the bound context before the deletion is completed. The automatically generated dialog contains a Delete button. When the user presses the Delete button, a sap.m.MessageBox.confirm is displayed to the end user to complete the deletion process.
Tip
The automatically generated dialog opening step can be bypassed by setting the previewBeforeDelete=false parameter in the deleteEntry(previewBeforeDelete: boolean = true) method. With this configuration, the end user will only see a sap.m.MessageBox.confirm.
Method Parameters
| Parameter | Type | Mandatory | Default Value | Description |
|---|---|---|---|---|
| previewBeforeDelete | boolean |
No | true | If set to false, no dialog will be displayed by the end user. Only the confirmation MessageBox is displayed |
| Returns | Description |
|---|---|
Promise<void> |
Once the promise has been fulfilled, the bound entry can be retrieved using the getEntryContext() method with the object instantiated from the EntryDeleteCL class. |
Info
The deleteEntry() method uses the default configurations when creating the dialog. However, these configurations can be modified using the public setter methods.
Default Values
| Term | Default Value | Description | Setter | Getter |
|---|---|---|---|---|
| Naming Strategy | NamingStrategies.CAMEL_CASE | The default naming strategy is CAMEL_CASE | setNamingStrategy() | getNamingStrategy() |
| Resource Bundle Prefix | antares |
The default resource bundle prefix is antares | setResourceBundlePrefix() | getResourceBundlePrefix() |
| Use Metadata Labels | false |
The labels are not derived from the metadata, but rather generated. | setUseMetadataLabels() | getUseMetadataLabels() |
| Form Type | FormTypes.SMART | The SmartForm with SmartFields is generated as the default option. | setFormType() | getFormType() |
| Form Title | Delete + ${entityPath} |
The entityPath parameter of the constructor is used |
setFormTitle() | getFormTitle() |
| Begin Button Text | Delete |
The default begin button text is Delete | setBeginButtonText() | getBeginButtonText() |
| Begin Button Type | ButtonType.Reject | The default button type is Reject | setBeginButtonType() | getBeginButtonType() |
| End Button Text | Close |
The default end button text is Close | setEndButtonText() | getEndButtonText() |
| End Button Type | ButtonType.Default | The default button type is Default | setEndButtonType() | getEndButtonType() |
| Confirmation Text | The selected line will be deleted. Do you confirm? |
The message displayed in the MessageBox.confirm | setConfirmationText() | getConfirmationText() |
| Confirmation Title | Confirm Delete |
The title of the MessageBox.confirm/td> | setConfirmationTitle() | getConfirmationTitle() |
Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | |
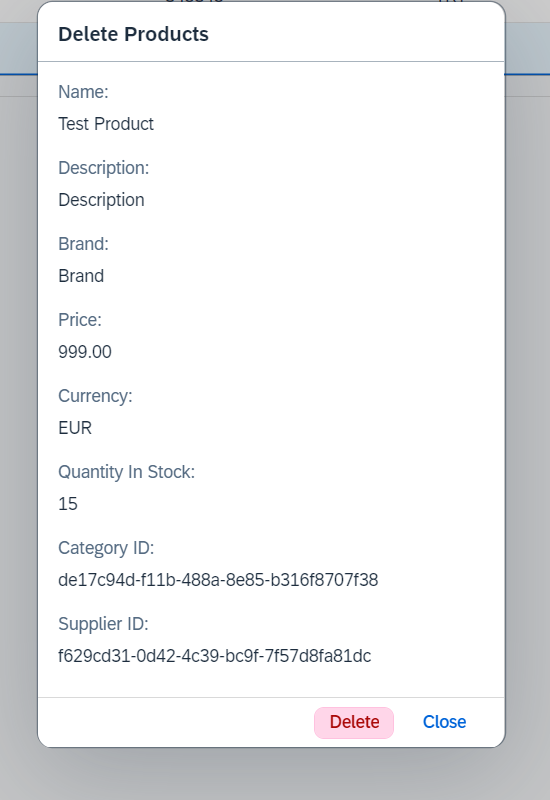
The generated form with default values will be similar in appearance to the following example. However, it should be noted that the exact appearance may vary depending on the configurations and the EntityType properties of the EntitySet.


Confirmation Text
To prompt the end user for confirmation before deleting data, a default confirmation message is displayed on a sap.m.MessageBox.confirm.
To change the default confirmation message, the setConfirmationText() method can be utilized.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| text | string |
Yes | The message displayed in MessageBox.confirm before the deletion |
| Returns | Description |
|---|---|
string |
Returns the value that was set using setConfirmationText() method. Default value is The selected line will be deleted. Do you confirm? |
Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
Confirmation Title
To prompt the end user for confirmation before deleting data, a default title is displayed on a sap.m.MessageBox.confirm.
To change the default title of the MessageBox, the setConfirmationTitle() method can be utilized.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| title | string |
Yes | The title displayed in MessageBox.confirm before the deletion |
| Returns | Description |
|---|---|
string |
Returns the value that was set using setConfirmationTitle() method. Default value is Confirm Delete |
Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
Attach Delete Completed
The Entry Delete class can call a function that has been attached with the attachDeleteCompleted() method after a successful deletion. This function will then receive the data of the deleted entity.
To attach a function, the attachDeleteCompleted() method can be utilized.
Setter (attachDeleteCompleted)
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| completed | (data: EntityT) => void |
Yes | The function that will be called after the successful deletion |
| listener? | object |
No | The default listener is the controller from constructor |
Example
Suppose you want to receive a response after the successful deletion and take the necessary action.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | |
Attach Delete Failed
In the event that the deletion of the entity is unsuccessful, the Entry Delete class can then call a function with a specific signature. The result of the deletion will then be passed to the attached function.
To attach a function, the attachDeleteFailed() method can be utilized.
Setter (attachDeleteFailed)
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| failed | (response: ResponseCL<IDeleteFailed>) => void |
Yes | The function that will be called after the deletion fails |
| listener? | object |
No | The default listener is the controller from constructor |
An object constructed from the ResponceCL class passed as a parameter to the function. This object has 2 public methods.
| Returns | Description |
|---|---|
object | undefined |
|
headers?: object |
The HTTP response headers. |
message?: string |
The HTTP response message. |
responseText?: string |
The HTTP response text. |
statusCode?: string |
The status code of the HTTP request. |
statusText?: string |
The HTTP status text. |
| Returns | Description |
|---|---|
string | undefined |
Returns the status code of the HTTP Request |
Example
Suppose you want to receive a response after the unsuccessful deletion and take the necessary action.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | |
Available Features
The EntryDeleteCL class is derived from the same abstract class as the EntryCreateCL class and contains the same methods. However, some of these functions are not applicable to the EntryDeleteCL class.
Warning
Please note that the default values for the available functions may differ.
The features listed below are identical to those available in EntryCreateCL. Methods can be accessed through the object constructed from the EntryDeleteCL class.
Tip
To access the documentation for a particular feature, please click on the name of the feature.