Entry Read
The EntryReadCL class is responsible for managing the READ (GET) operation through the OData V2 model. This class eliminates the need for developers to concern themselves with fragments, user input validations, and value help creation when working on custom SAPUI5 applications or Fiori Elements extensions. The following section outlines the key features of the Entry Read class.
Features
- sap.m.Dialog generation with a SmartForm, SimpleForm, or custom content
- sap.uxap.ObjectPageLayout generation with a SmartForm, SimpleForm, or custom content
- Property sorting, excluding
- Label generation for the SmartForm, SimpleForm elements
- Call a fragment and bind the context in case you do not want to use the auto-generated dialog
Attention
Please be advised that the majority of features available in the Entry Create class are also accessible in the Entry Read class. However, please note that the original documentation was created on the Entry Create page. To view a list of available features, please refer to the Available Features section.
Use Case
Let's say you have an EntitySet named Products that is bound to a table, and the Products entity has many properties that don't fit in the table. The goal is to allow the end user to select a row from the table and display the details with more properties through the OData V2 Model on a dialog screen. The following steps outline the process.
1) It is necessary to create a .fragment.xml file that contains a dialog with form content (Simple, Smart, etc.) and call it from the controller or generate the dialog directly on the controller.
2) It is necessary to handle the selection of the table.
3) It is necessary to handle the binding of the selected row to a dialog or a form.
The EntryReadCL class is responsible for executing all of the steps mentioned above.
Constructor
In order to utilise the functionality of EntryReadCL, it is necessary to initialise the object.
| Parameter | Type | Mandatory | Default Value | Description |
|---|---|---|---|---|
| controller | sap.ui.core.mvc.Controller | Yes | The controller object (usually this object) |
|
| settings | object |
Yes | ||
| entityPath | string |
Yes | The name of the EntitySet. It can start with a "/" (slash) | |
| initializer | string | sap.ui.model.Context | EntityKeysT |
Yes | This parameter identifies the table ID, context binding, or key values of the entity that will be displayed. | |
| modelName? | string |
No | undefined |
The name of the OData V2 model which can be found on the manifest.json file. Leave this parameter undefined if the name of the OData model = "" (empty string) |
There are three distinct methods for constructing an object from the Entry Read class.
Constructor with a Table ID
The most straightforward method for utilizing the capabilities of the Entry Read class is to construct an object with the ID of a table that you have on your XML view. This method offers several advantages.
1) The table row selected by the end user is automatically detected by the Entry Read class, and the context binding of the selected row will be bound to the auto-generated dialog.
2) If no table row is selected by the end user, a default message is displayed in the sap.m.MessageBox.error to the end user.
Attention
Please note that this method supports only the table types and selection modes listed below. In the event that the selection mode of the table whose ID is being used for object construction is not supported, an error will be thrown by the library.
Tip
The default message displayed when the end user has not selected a row from the table yet can be modified using the setSelectRowMessage() method.
Supported Table Types
Example
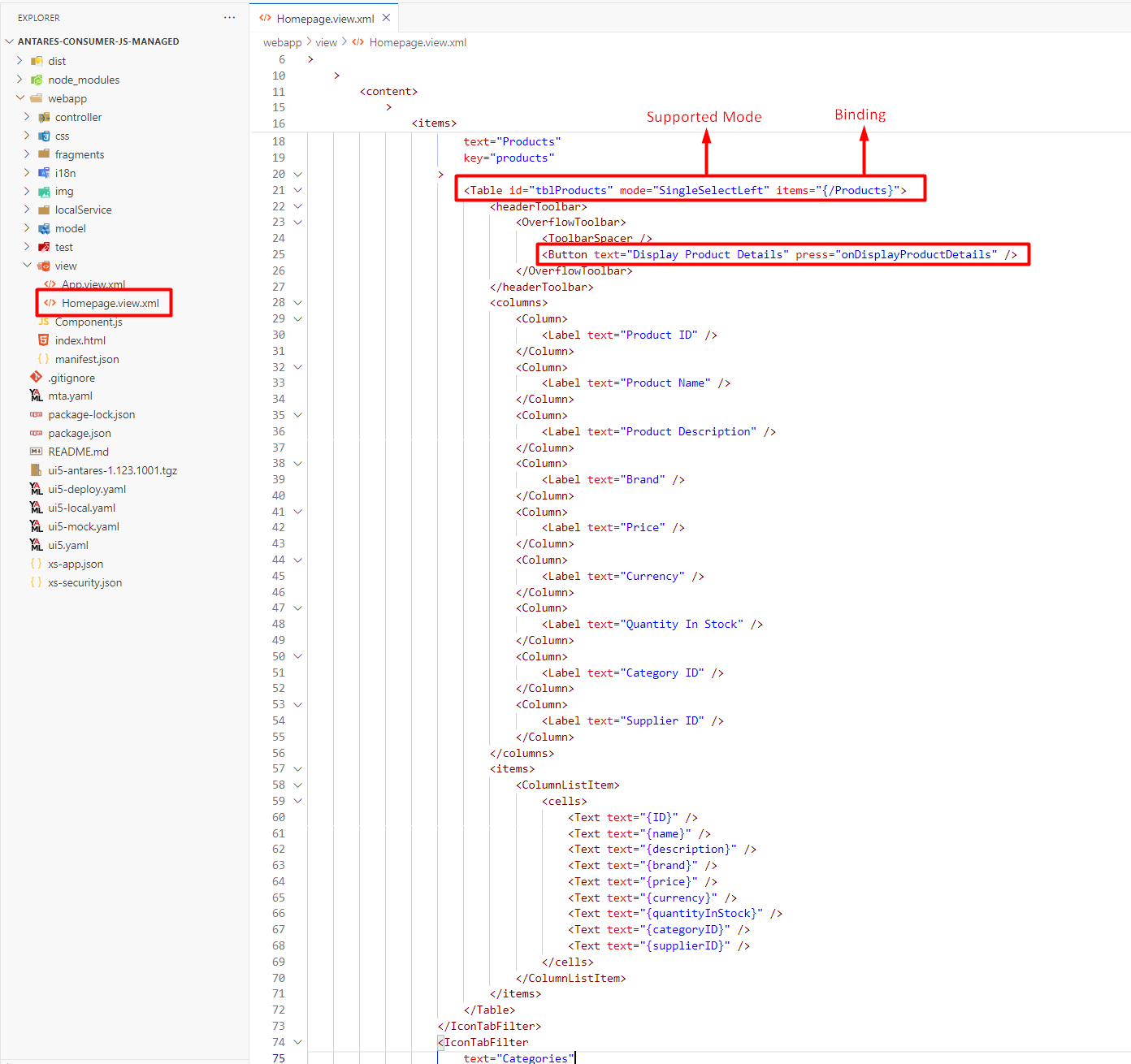
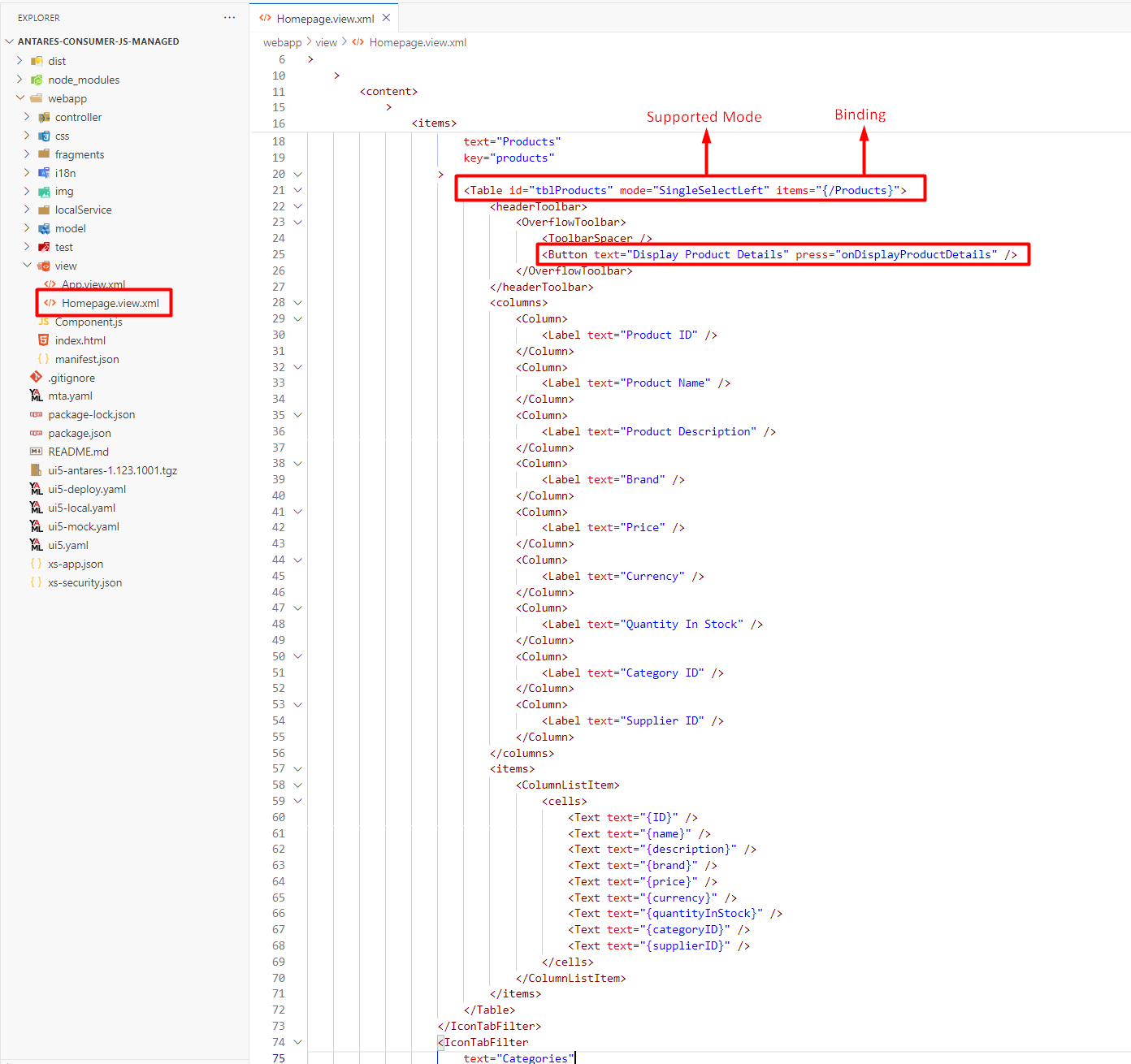
Let us consider an EntitySet named Products, which is bound to an sap.m.Table on the XML view. Our objective is to add an sap.m.Button to the header toolbar of the table. When the user selects a row from the table and presses the Display Product Details button, a dialog will open so the user can view the details of the selected line.

Tip for TypeScript
The EntryReadCL<EntityT, EntityKeysT> class is a generic class and can be initialized with 2 types.
- The
EntityTtype contains all properties of theEntitySetthat is specified on the class constructor. - The
EntityKeysTtype contains the key properties of theEntitySetthat is specified on the class constructor.
The EntityKeysT type is utilized as one of the types of the initializer parameter in the class constructor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | |
Constructor with a Context Binding
An alternative approach to constructing an object from the Entry Read class is to utilise the context of the entity that will be displayed by the end user.
Example
Let us consider an EntitySet named Products, which is bound to an sap.m.Table on the XML view. Our objective is to add an sap.m.Button to the header toolbar of the table. When the user selects a row from the table and presses the Display Product Details button, we will retrieve the context of the selected row and use it to construct an object from the Entry Read class.

Tip for TypeScript
The EntryReadCL<EntityT, EntityKeysT> class is a generic class and can be initialized with 2 types.
- The
EntityTtype contains all properties of theEntitySetthat is specified on the class constructor. - The
EntityKeysTtype contains the key properties of theEntitySetthat is specified on the class constructor.
The EntityKeysT type is utilized as one of the types of the initializer parameter in the class constructor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | |
Constructor with Entity Keys
The final method for constructing an object from the Entry Read class is to utilize the key values of the entity that will be displayed by the end user.
Example
For the purposes of this example, let us consider an EntitySet named Products with a single key property named ID, whose type is Edm.Guid. We would like to allow the end user to display a specific entity with the key value: ID = "b2f0013e-418f-42aa-9a24-3770fe17ce18".
Tip
Please note that if the EntitySet is bound to a table, you can retrieve the values of the key properties of the selected row using the getBindingContext().getObject() method.
Info
The EntryReadCL class creates a binding context with the values of the specified key properties using the initializer parameter in the class constructor and subsequently binds the created context to the dialog.
Tip for TypeScript
The EntryReadCL<EntityT, EntityKeysT> class is a generic class and can be initialized with 2 types.
- The
EntityTtype contains all properties of theEntitySetthat is specified on the class constructor. - The
EntityKeysTtype contains the key properties of theEntitySetthat is specified on the class constructor.
The EntityKeysT type is utilized as one of the types of the initializer parameter in the class constructor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | |
Select Row Message
If the object from the Entry Read class is constructed using the Constructor with a Table ID approach, a default error message is displayed in an sap.m.MessageBox.error to the end user when the user has not yet selected a row from the table.
To change the default message, the setSelectRowMessage() method can be utilized.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| message | string |
Yes | The message that is displayed when the end user has not selected a row from the table |
| Returns | Description |
|---|---|
string |
Returns the value that was set using setSelectRowMessage() method. Default value is Please select a row from the table. |
Read Entry
The readEntry() method establishes a connection between the context, determined by the initializer parameter in the class constructor, and the dialog that is either automatically generated or loaded from the fragment placed in the application files. Once the context is linked, the generated or loaded dialog is opened.
The readEntry() method utilizes the ODataMetaModel to determine the EntityType of the EntitySet designated through the constructor. It then generates the form with the properties in the same order as the OData metadata, in accordance with the EntityType.
Note
Please note that the labels are generated assuming that the naming convention of the EntityType is camelCase. For further details, please see the Label Generation section.
Attention
It is not possible to modify any of the properties of an EntitySet on the auto-generated dialog. This behaviour cannot be altered.
Warning
Please be advised that the readEntry() method must be called after any configurations have been made through the public methods of the Entry Read class. Any configurations (form title, end button text, etc.) made after the readEntry() method will not be reflected. As a best practice, the readEntry() method should be called at the end of your code block.
Note
The key properties with Edm.Guid type are not visible by default on the generated form. However, this behavior can be modified using the setDisplayGuidProperties() method.
Attention
Please be advised that the random UUID generation for properties with the Edm.Guid type is not available in the Entry Read class.
Method Parameters
| Returns | Description |
|---|---|
Promise<void> |
Once the promise has been fulfilled, the bound entry can be retrieved using the getEntryContext() method with the object instantiated from the EntryReadCL class. |
Info
The readEntry() method uses the default configurations when creating the dialog. However, these configurations can be modified using the public setter methods.
Default Values
| Term | Default Value | Description | Setter | Getter |
|---|---|---|---|---|
| Naming Strategy | NamingStrategies.CAMEL_CASE | The default naming strategy is CAMEL_CASE | setNamingStrategy() | getNamingStrategy() |
| Resource Bundle Prefix | antares |
The default resource bundle prefix is antares | setResourceBundlePrefix() | getResourceBundlePrefix() |
| Use Metadata Labels | false |
The labels are not derived from the metadata, but rather generated. | setUseMetadataLabels() | getUseMetadataLabels() |
| Form Type | FormTypes.SMART | The SmartForm with SmartFields is generated as the default option. | setFormType() | getFormType() |
| Form Title | Read + ${entityPath} |
The entityPath parameter of the constructor is used |
setFormTitle() | getFormTitle() |
| End Button Text | Close |
The default end button text is Close | setEndButtonText() | getEndButtonText() |
| End Button Type | ButtonType.Negative | The default button type is Negative | setEndButtonType() | getEndButtonType() |
Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | |
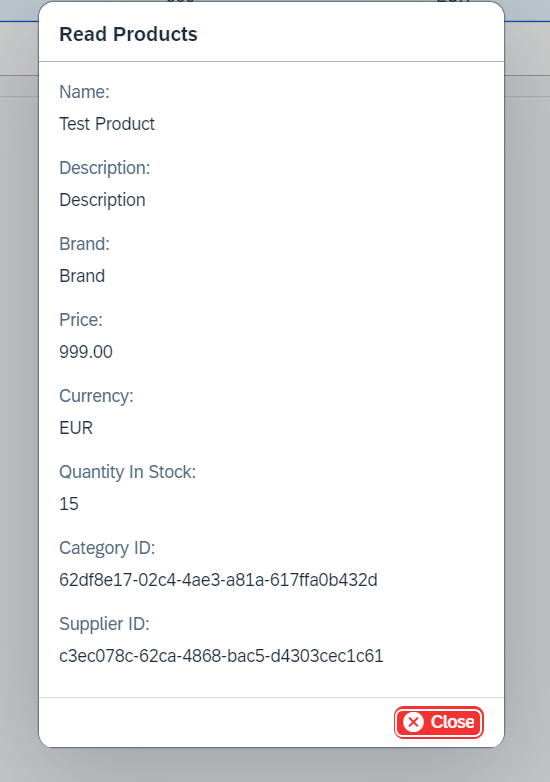
The generated form with default values will be similar in appearance to the following example. However, it should be noted that the exact appearance may vary depending on the configurations and the EntityType properties of the EntitySet.

Available Features
The EntryReadCL class is derived from the same abstract class as the EntryCreateCL class and contains the same methods. However, some of these functions are not applicable to the EntryReadCL class.
Warning
Please note that the default values for the available functions may differ.
The features listed below are identical to those available in EntryCreateCL. Methods can be accessed through the object constructed from the EntryReadCL class.
Tip
To access the documentation for a particular feature, please click on the name of the feature.
| Feature | Availability | Default Value | Remarks |
|---|---|---|---|
| Manual Submit | ✗ | ||
| Disable Auto Dialog Close | ✗ | false | |
| Label Generation | ✔ | ||
| Resource Bundle Prefix | ✔ | antares | |
| Naming Strategy | ✔ | CAMEL_CASE | |
| Form Type | ✔ | SMART | |
| Form Title | ✔ | Read ${entityPath} |
|
| Form Grouping | ✔ | [] | |
| Custom Data | ✔ | [] | |
| Text In Edit Mode Source | ✗ | [] | |
| Begin Button Text | ✗ | ||
| Begin Button Type | ✗ | ||
| End Button Text | ✔ | Close | |
| End Button Type | ✔ | ButtonType.Negative | |
| Properties with Edm.Guid Type | ✔ | The random UUID generation is not available. You can only modify the visibilities of the properties with Edm.Guid type |
|
| Form Property Order | ✔ | [] | |
| Excluded Properties | ✔ | [] | |
| Mandatory Properties | ✗ | ||
| Readonly Properties | ✗ | [all properties] | By default, all the properties are readonly and cannot be changed |
| Attach Submit Completed | ✗ | ||
| Attach Submit Failed | ✗ | ||
| Response Class | ✗ | ||
| Value Help | ✗ | ||
| Validation Logic | ✗ | ||
| Object Page | ✔ | ||
| Custom Control | ✔ | ||
| Custom Content | ✔ | ||
| Custom Fragment | ✔ |